1カラムレイアウト
2023.02.23information

2023.02.23information
「モックアップレイアウトの紹介」ということで、今回はAsitisで使っているデザインレイアウトの紹介をしていきます。
カラムとは、ブラウザーの横方向をブロック別けした「ブロックの数」のことです。
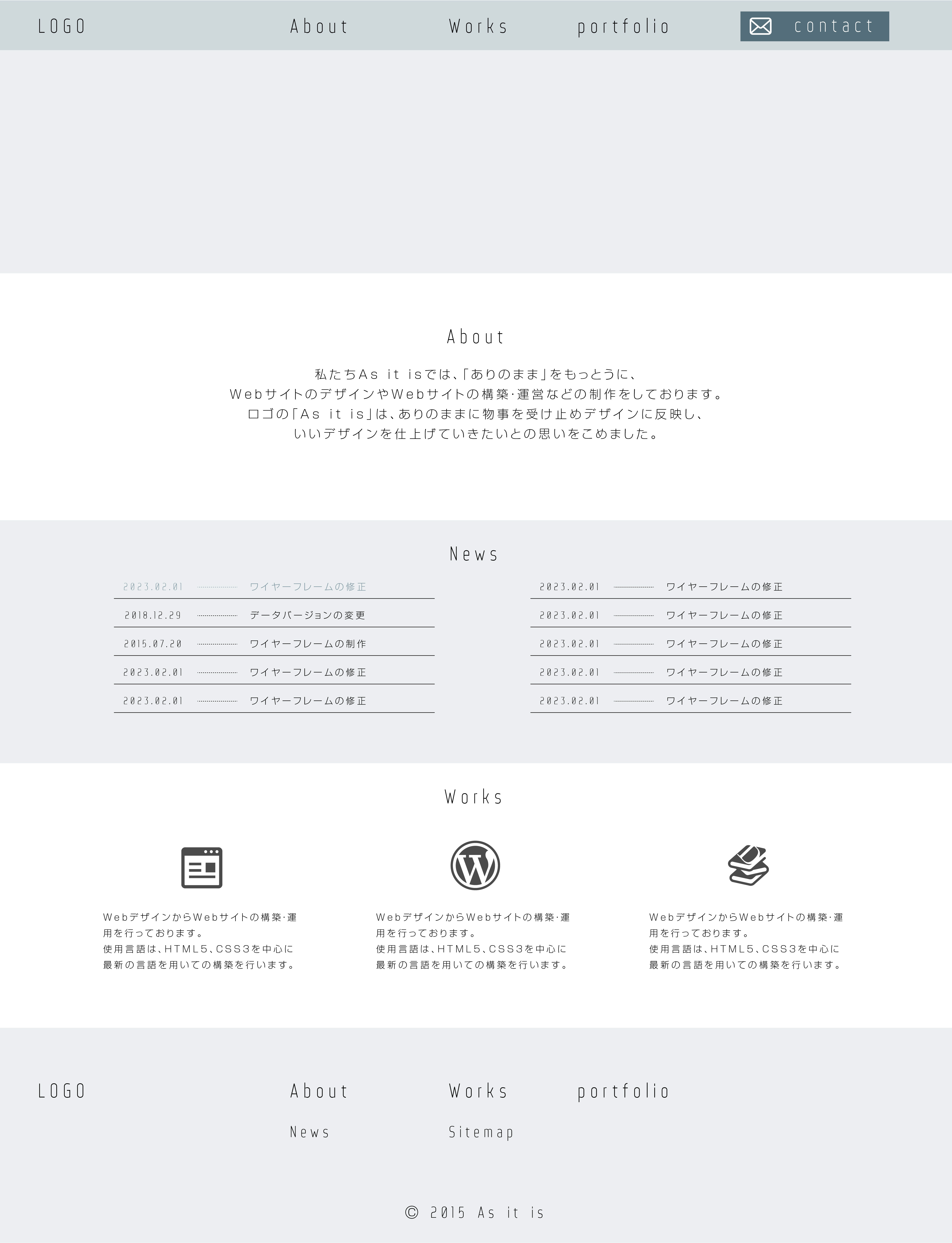
タイトルにある「1カラム」とは、「ブラウザーの横方向を1つのブロックでレイアウトしたもの」となります。
特にWebサイトのトップページなどのレイアウトとして主流になっているのが、この「1カラム」となります。

大きく五つのブロックに分けました。
ブロック分けとそのブロック毎の役割は、以下の通りです。
| ブロック | 役割 |
|---|---|
| ヘッダー | キービジュアルとメニューを表示 |
| キーコンセプト | コンセプトとしている文章 |
| お知らせ | 当グループのお知らせ一覧 |
| メイン業務 | メインに推す業務内容 |
| フッター | フッターメニューと著作権の表記 |
このレイアウトで構成しています。
コンテンツのメインとしては、キーコンセプト、お知らせ、メイン業務を
表現するエリアとしているので、何を大事とするかによって表示している順番を変えたりすることもありです。